How To Swap The Order Of Blog Posts In Squarespace
This post may contain affiliate links. We may receive a commission for purchases made through these links (at no cost to you, of course! 🙂)
Squarespace is amazing for Blogging in so many ways. The interface is so simple, and it's so easy to design beautiful posts without using any coding or plugins or fancy features.
If you're migrating from somewhere like Wordpress, for example, you're going to find the whole experience completely different (for the better, in my opinion!) It's much more visual, and you can work on the front-end, meaning that what you see is what you get (with the Wordpress blog editor, it can be a bit of a guessing game).
Though, there is no built-in option for a Blog Post Template, which can seem a little frustrating, especially if you are building long posts that have lots of images and layout features, it would save you a lot of time if you just could use a template every time you started a new post.
The good news is, while there's no obvious way to create a Blog Post Template, you can actually really easily create one (or many!)
It just takes a bit of thinking outside of the box — this is a common theme with Squarespace, it often seems like you can't do something, but you probably can, it just requires a way of doing it that maybe isn't so obvious!
So today I'm going to show you how to create a Blog Post Template in Squarespace. It's really quick a simple, so let's get to it!
Step 01
Create a new Blog Post
This is going to be your "template", so design it up anyway you like!
I recommend creating it just like you would any other blog post. Add some placeholder text, add some images. Create it with the intention that it's going to be a template, so include anything that is going to make your blog creation process easier!
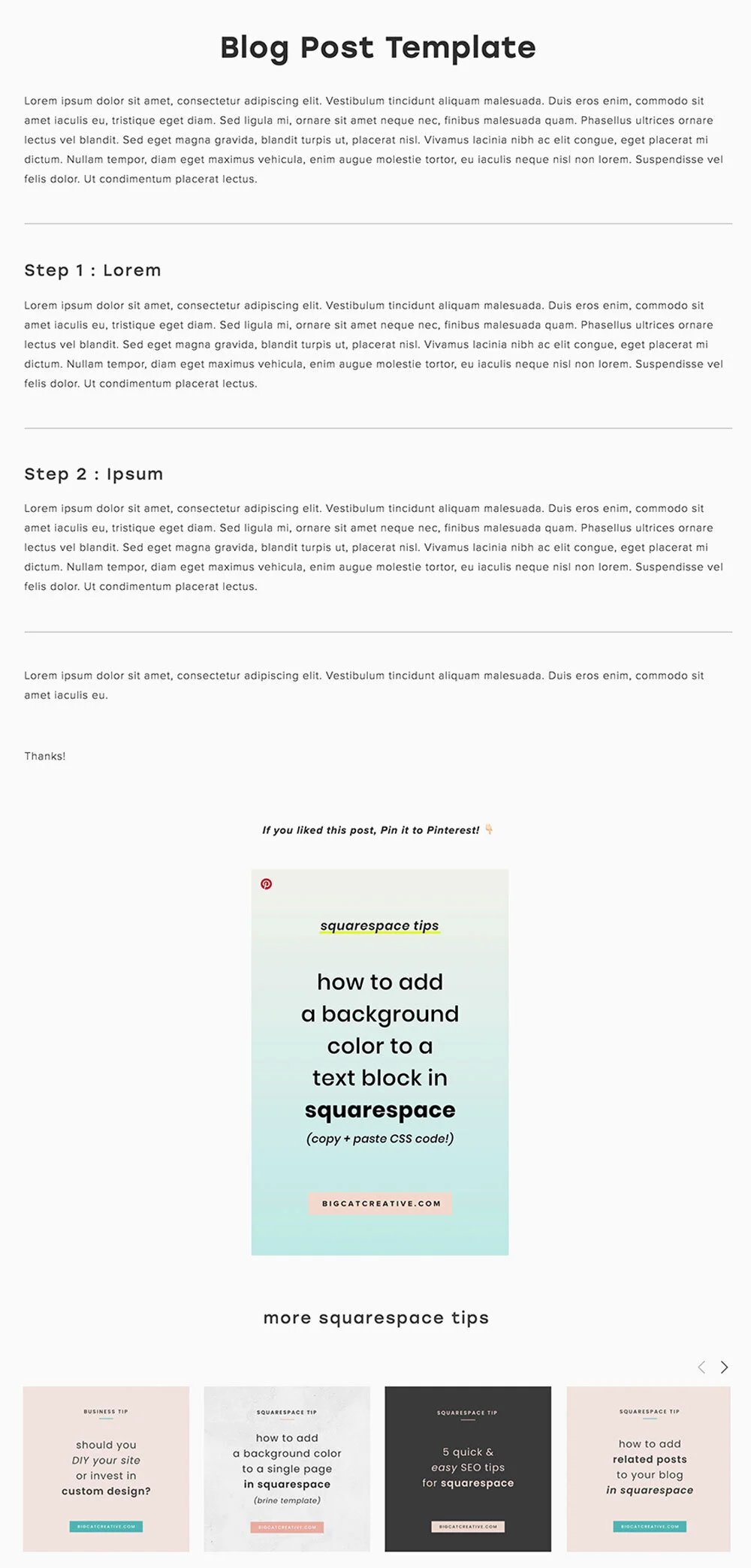
In my blog post template I have some placeholder text, some lines, and at the bottom I have an image block where I can add a Pinterest optimized image, and a Related Posts carousel!

While I know each of my posts are going to be quite different depending on the content, even just having this much will save me time.
I call this blog post "Blog Post Template" so I know that that's what it is!
Step 02
Change the Date on it
Once you're happy with how your Blog Post Template looks, save it as a draft.
If you look at your Blog Posts in your Blog sidebar, you'll see that they are ordered by date. The top being the most recent, and the very bottom being your very first post.
So I like to change the date on my Blog Post template so it always stays at the top of my list, easily accessible.
You'll see in the image below that there is dates associated with each post. Some are unfinished drafts that I will finish and schedule soon, and below that are the most recently published posts.
The Blog Post Template is at the very top because I've set a date in the far-away future (ok so not that far away, but far enough that it sits at the top of my Blog Post panel).

This is just really handy because it's nice to be able to have easy access to that template. If you don't set a date in the future, it will just get todays date, and will get buried down with the rest of your blog posts, and every time you want to use it you will have to scroll down and try to find it, or search for it. Trust me when I say this is faster!
How to set the date:
-
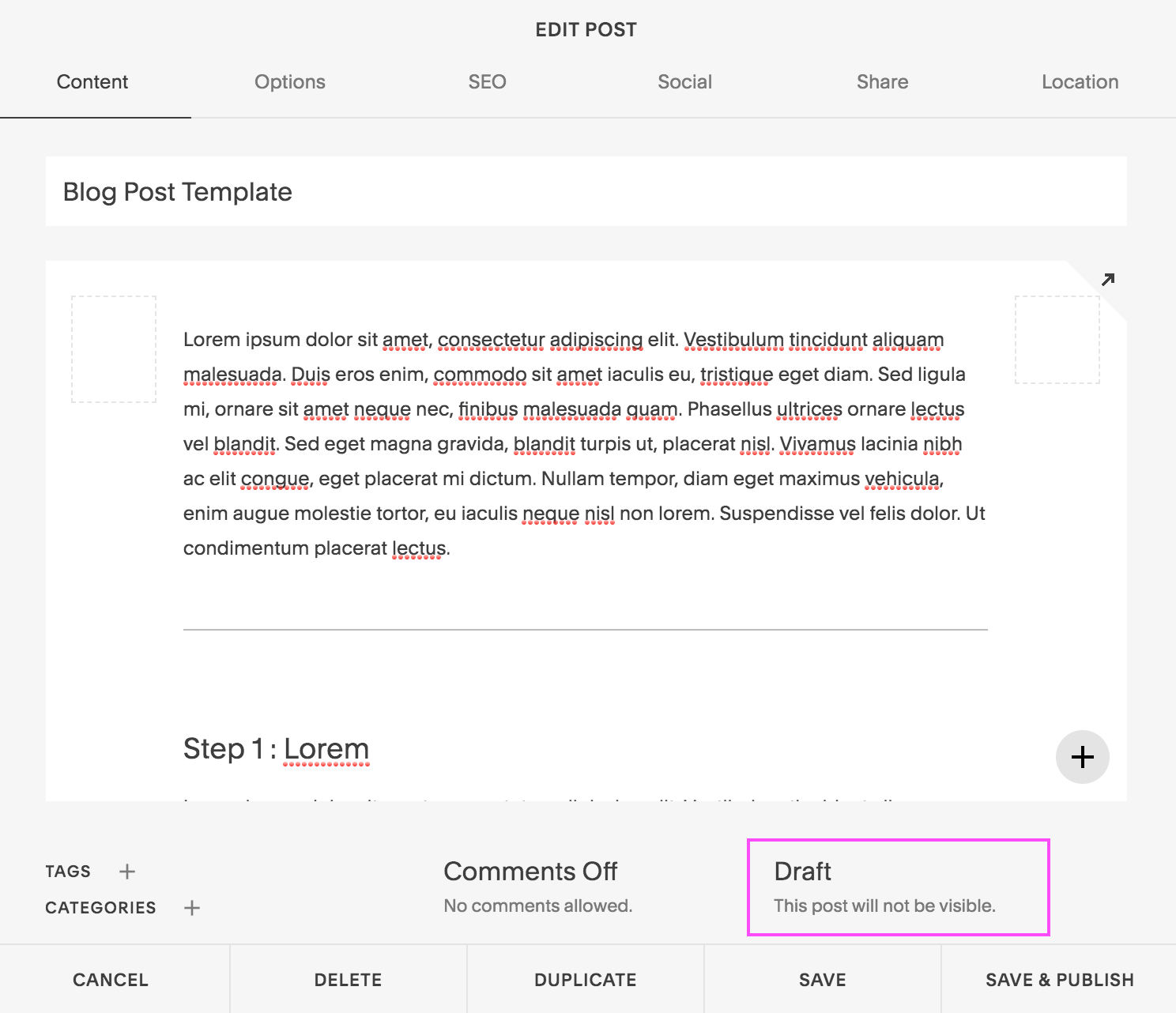
Click "Edit" on your Blog Post Template: which will open up the Blog Post Settings panel
-
Click on the "Draft" button in the bottom right corner:

-
Change it to "Scheduled" and set a date far in the future (I chose September 30th 2023):


-
It should now look something like this. Click "Save"

-
Now it will also indicate that it is scheduled like this in your Blog Post Sidebar Panel. Click "Edit" again and open up the Blog Post Settings panel again.

-
Now we're going to change it from Scheduled to a Draft again. But it should hold onto the date we set for it, which will make it stay at the very top of your panel. Go ahead and change it from Scheduled to Draft:

-
Once you have done that, make sure to click "SAVE" — be sure not to click Save and Publish and this will Publish your Post instantly.

-
Now your post should be back to a Draft in your sidebar, but it will have your future date on it, which means that as long as the date it in the future, that it will stay at the top of your sidebar!

Step 03
Actually using the Blog Post Template
This part's easy! When you're ready create a new Blog Post and you want to use the template, all you need to do is open up your Blog Post Template and click "Duplicate" at the bottom.

This will instantly create a Copy of your Blog Post Template (it will be called Copy of Blog Post Template) and you can use this to create your new post. Easy!
If you liked this post, Pin it to Pinterest! 👇🏻

more squarespace tips
How To Swap The Order Of Blog Posts In Squarespace
Source: https://www.bigcatcreative.com/blog/blog-post-template-squarespace
Posted by: hebertidentradmus1951.blogspot.com

0 Response to "How To Swap The Order Of Blog Posts In Squarespace"
Post a Comment