I Got A Snapchat Code Text
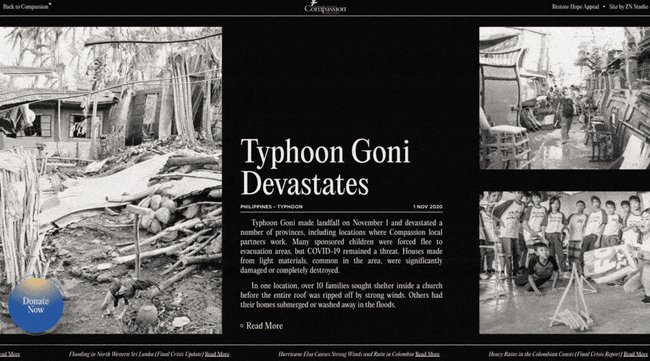
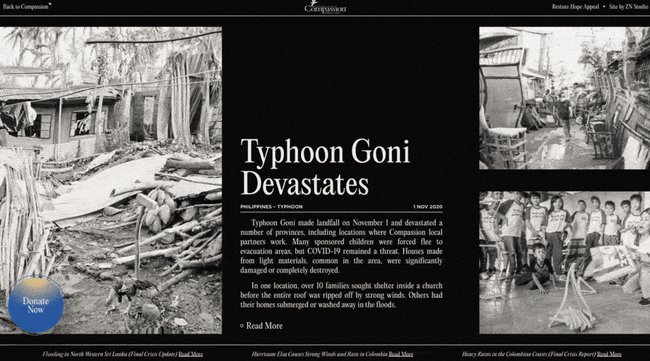
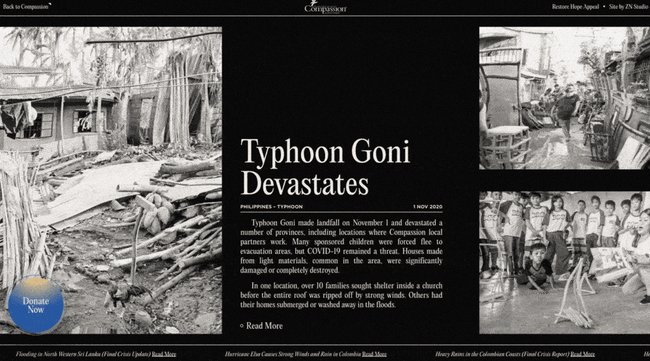
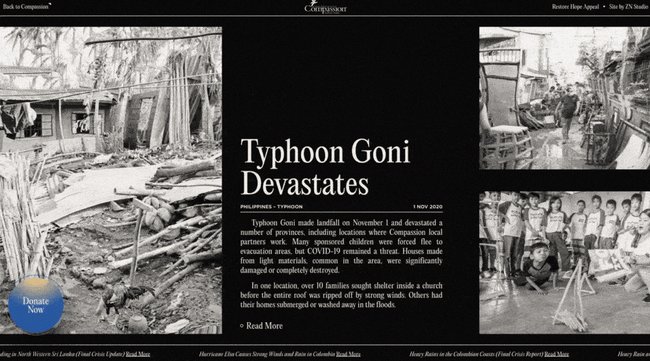
With some clever use of HTML, CSS, and JavaScript, you can make some pretty amazing websites. But, let's not dance around things — actually writing the code can feel mundane at times, especially if you're just starting to learn the basics. That's why we recommend trying something new every once in a while. Maybe it's learning a new element you've never used before, or it's experimenting with CSS or a framework like Bootstrap. If now feels like one of those times for you, keep reading. In this guide, we'll show you how to generate scrolling text in HTML and CSS. With this fun trick, you can make a news ticker, create end credits for a movie, or even make visitors feel immersed in a galaxy far, far away. While it's best to keep websites simple and content-focused, some creative touches here and there can draw new visitors in. Below, we've provided four code templates you can copy and tweak for an easy text scrolling effect. We'll be using CSS animations paired with the transform: translateX and transform: translateY properties to achieve scrolling text with CSS. To ensure cross-browser compatibility, we'll also add animation rules with the vendor prefixes -webkit- (for Safari and Chrome) and -moz- (for Firefox). Let's start with right-to-left text. To make our text scroll right-to-left, we'll place it inside a div with the id scroll-text — this is the element that will be moving inside its container div, scroll-container. The HTML, scroll animation CSS, and result are below. See the Pen Scrolling Text CSS: right to left by Christina Perricone (@hubspot) on CodePen. Ultimately, you'll have to do some tinkering with the CSS to get your scrolling effect to look how you want. To change the scroll speed, change the seconds value of the animation property from 10s to something else. A lower value speeds up the scrolling effect and a higher value slows it down. The scrolling speed is also affected by the width of the div: The wider the scroll container, the faster the text will scroll. This means that the text speed with change if the browser window is resized. To resolve this problem, you can set the scroll container width to a specific pixel value. For left-to-right scrolling text, just swap the positive and negative translateX values. So, we'll change all instances of 100% to -100% and all instances of -100% to 100%. I've also right-aligned the text inside scroll-text so that the text appears immediately at the start of the animation. See the Pen Scrolling Text CSS: left to right by Christina Perricone (@hubspot) on CodePen. To make your text scroll vertically, change all instances of translateX to translateY. I've also centered the text, lowered the animation duration to 5 seconds, and given the div container a height value so the vertical scroll is more apparent. See the Pen Scrolling Text CSS: bottom to top by Christina Perricone (@hubspot) on CodePen. Like with horizontal scrolling, we just need to flip our positive and negative translateY values to change the direction of the vertical scroll: See the Pen Scrolling Text CSS: top to bottom by Christina Perricone (@hubspot) on CodePen. More elaborate and dynamic scrolling text elements may require JavaScript to mimic a marquee effect, rather than relying purely on CSS animations. Here are a couple of examples of using JavaScript for this purpose. This first example uses JavaScript (specifically jQuery) to generate a rotating ticker animation from a group of list items. The cool thing about this implementation is that you can add as many list items as you want without needing to alter the script. See the Pen Infinite scrolling horizontal text by Jonathan Marzullo (@jonathan) on CodePen. Source This next example triggers side-scrolling text from a user's scrolling action. This is somewhat common on websites and adds some extra dimensionality to increase engagement. See the Pen Horizontal Scroll Text by Nikola Antic (@nikantic) on CodePen. Source It's one thing to see a basic example of scrolling text as a demonstration, and an entirely different thing seeing it worked into a website's design. For inspiration, here are some examples of what your scrolling text could look like. User experience studio Digital of Things employs scrolling text on its homepage, achieving a full-page marquee effect. It's minimal but impactful, and the text moves relatively slowly so as to not overwhelm the visitor. Image Source Scrolling text dominates the homepage of this hot sauce brand. As you scroll down, the text moves left-to-right, right-to-left, and vertically across the page. It's a treat to the eyes, sure to grab the attention of anyone in the market for a new topping. Image Source This website for a disaster relief fund implements more subtle scrolling text. The designers have kept the focus on the images and articles while positioning the scrolling text along the bottom of the screen. Again, this text is slow-moving, as its size would make it difficult to read at faster speeds. Image Source Squadeasy's 404 page really does a good job of letting you know it's a 404 page, thanks to scrolling text across the whole screen. Plus, the floating puppy head in the center keeps things light. Image Source Lastly, we have the portfolio site for designer Andrew Leguay. Scroll down the homepage and you'll notice a clever use of scrolling text to showcase the brands he's collaborated with. This scrolling text is also tilted slightly, helping the page element stand out even more. Image Source In addition to CSS animations, there's another way to create scrolling text with pure HTML, with the <marquee> element. This tag automatically creates a page region with scrolling text, and you can customize its function with various attributes: See the Pen marquee examples by Christina Perricone (@hubspot) on CodePen. However (and that's a big "however"), the marquee element is deprecated in HTML5, and we don't recommend using it for this reason. If the examples above work in your browser, great! But, there's a chance they won't in the future. So, stick to using the scroll animation CSS method we explained above, as this is compliant with the current CSS3 standards. Curious to learn more about how HTML and CSS work? We've compiled everything marketers need to know about these languages into one free ebook — get it below. Editor's note: This post was originally published in June 2021 and has been updated for comprehensiveness. 
How to Create Scrolling Text in CSS
CSS Horizontal Scrolling Text: Right-to-Left
CSS Horizontal Scrolling Text: Left-to-Right
CSS Vertical Scrolling Text: Bottom-to-Top
CSS Vertical Scrolling Text: Top-to-Bottom
JavaScript Scrolling Text
Scroll Text Examples
Digital of Things
-1.gif?width=650&name=Scrolling%20text%20(FIR%20update%20Sept.%202021)-1.gif)
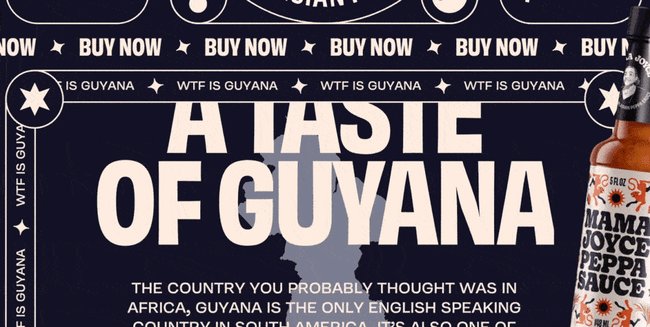
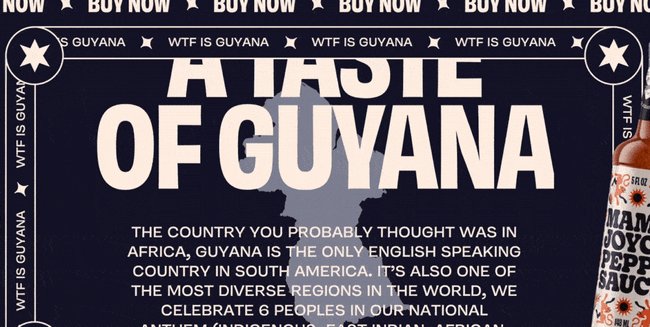
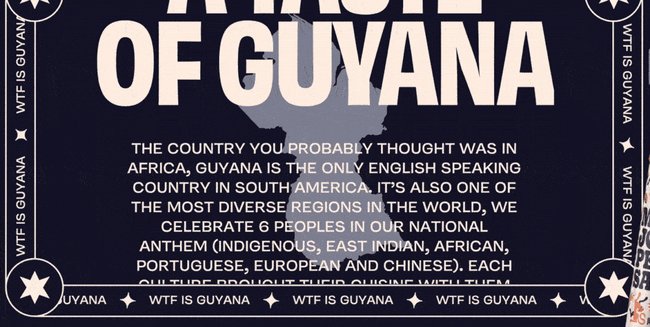
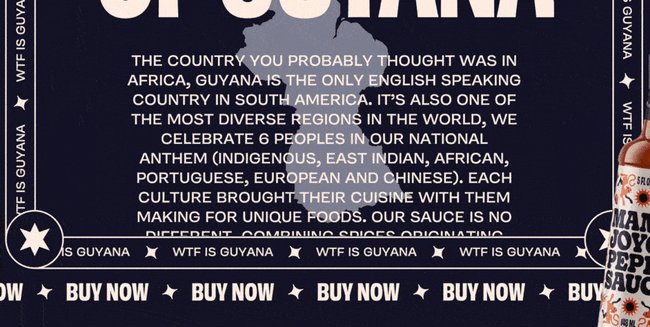
Mama Joyce Peppa Sauce

Restore Hope Appeal

Squadeasy
.gif?width=650&name=Scrolling%20text%20(FIR%20update%20Sept.%202021).gif)
Andrew Leguay
-2.gif?width=650&name=Scrolling%20text%20(FIR%20update%20Sept.%202021)-2.gif)
HTML5 Scrolling Text: A Note on the marquee Element


Originally published Sep 9, 2021 7:00:00 AM, updated September 09 2021
I Got A Snapchat Code Text
Source: https://blog.hubspot.com/website/scrolling-text-css
Posted by: hebertidentradmus1951.blogspot.com

0 Response to "I Got A Snapchat Code Text"
Post a Comment